Rubén Vara
Desarollo páginas web naturales, rápidas y modernas
También cocino, nado, escribo, dibujo, dibujo, corro por el monte, degusto craft beer, escucho dub y reggae, leo novelas, bebo café y trabajo en más proyectos web.

Durante una vida pasada estudié ingeniería, lo abandoné todo para viajar por el mundo, creé un negocio online. Después volví al inicio, a trazar nuevos planes y empezar una nueva vida.
Algunos proyectos
Desde hace años, todas las semanas tengo ideas que convierto en proyectos. Algunos los publico. A veces funcionan. Siempre aprendo algo nuevo.
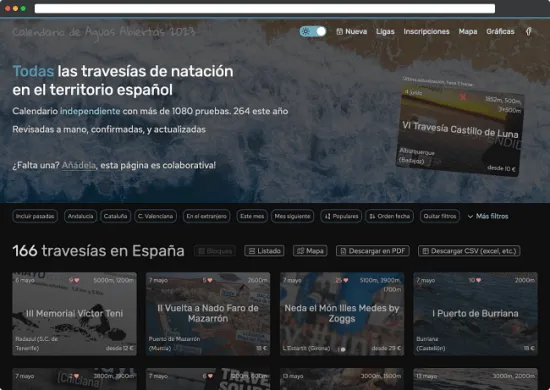
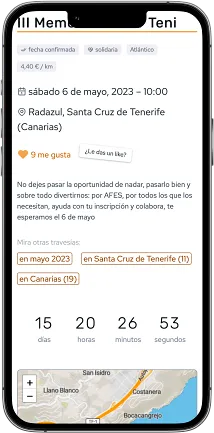
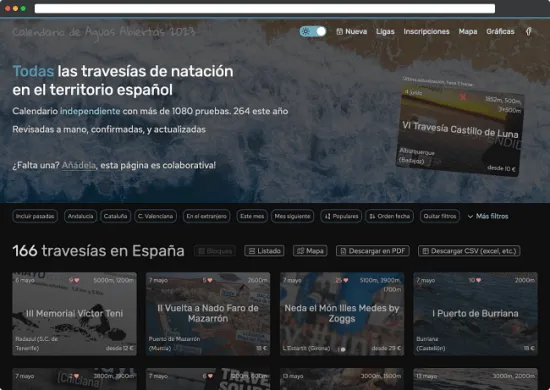
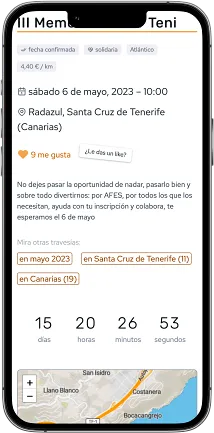
calendarioaguasabiertas.com


Un mega-listado de todas las travesías de natación en el estado, y el proyecto del que más orgulloso estoy. He trabajado en él desde hace 6 años.
Visitado por más de 30k personas al mes, miles de nadadores confían en el Calendario para planificar su tiempo.


trajesneopreno.es


La creé en 2014 como página nicho de afiliados. Creció hasta ser una guía completa sobre aguas abiertas y natación, con más de 30k visitas al mes y miles de lectores y suscriptores.
También creé un comparador de ofertas (Next.js y Prisma), un grupo de FB con más de 15k usuarios, y un curso online. Vendí este negocio en jul-2023.
Vendido!


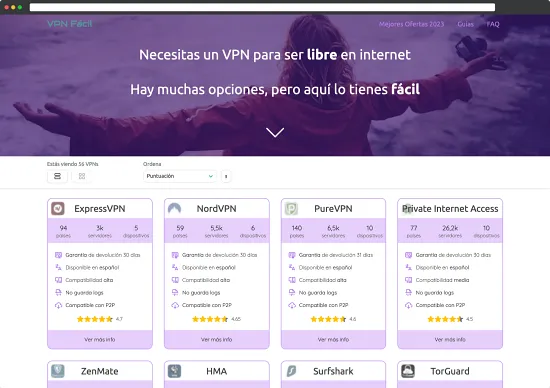
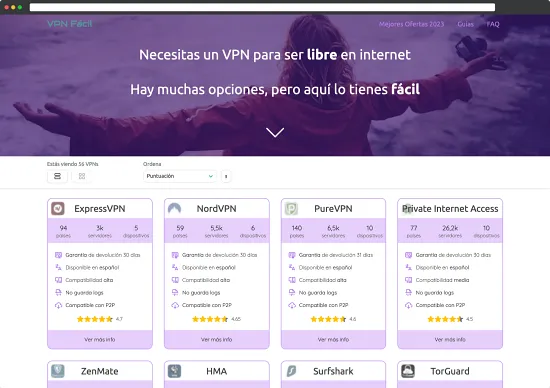
vpnfacil.com


Un listado con decenas de servicios VPN y sus datos, comparativas y opiniones. Empezó como un side-project para aprender Svelte. Después lo reescribí entero en Gatsby (React) para aprender este también.
El backend es un Google Sheet que sirve de API REST a través de una función serverless en AWS Lambda.


Además, un listado con más proyectos.
En mi GitHub está todo el código que escribo para mis proyectos personales, además de unos cuantos npm packages que he publicado.
Puedes encontrarme por aquí:
Posts más recientes
En mi blog escribo sobre JavaScript y otros inventos modernos. Mira los últimos artículos: